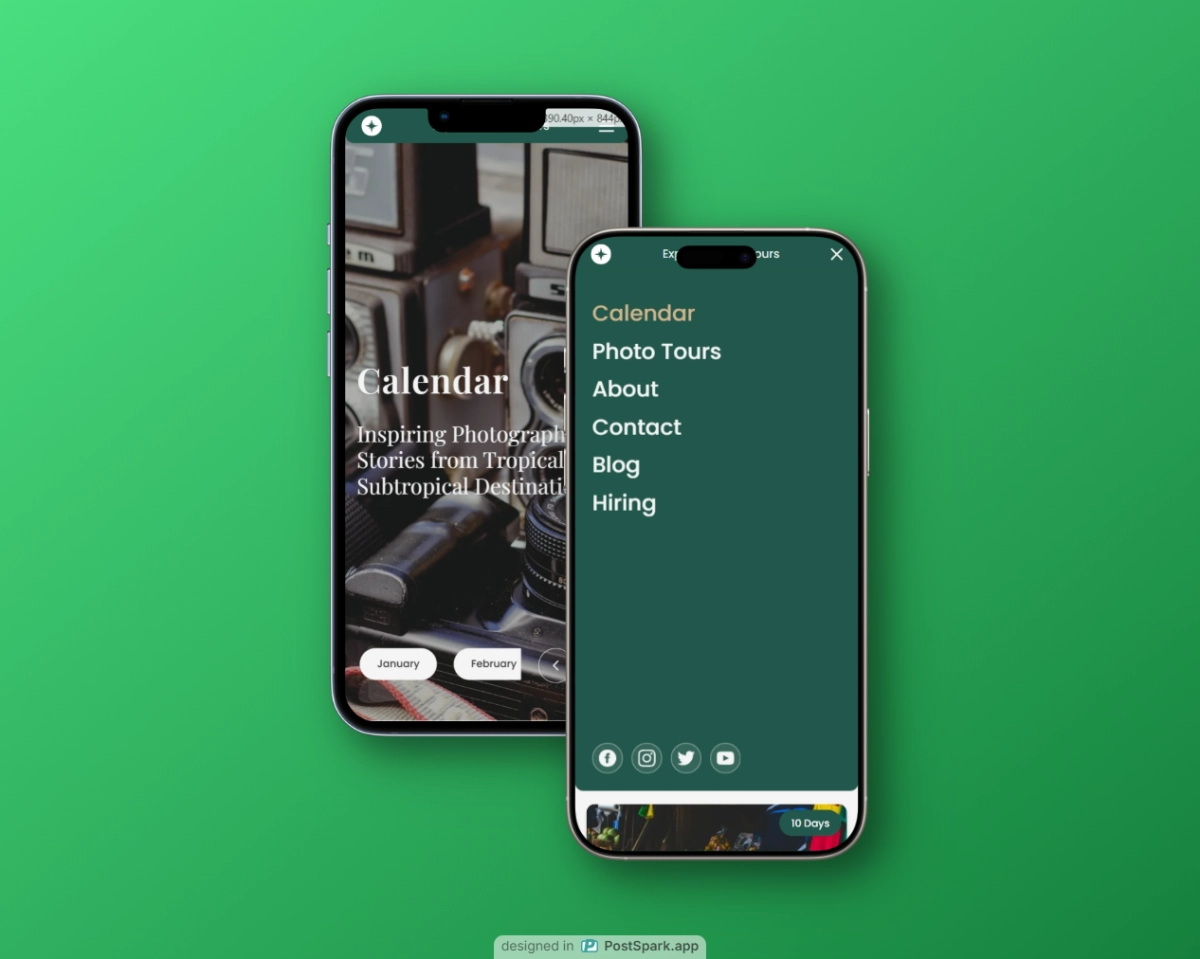
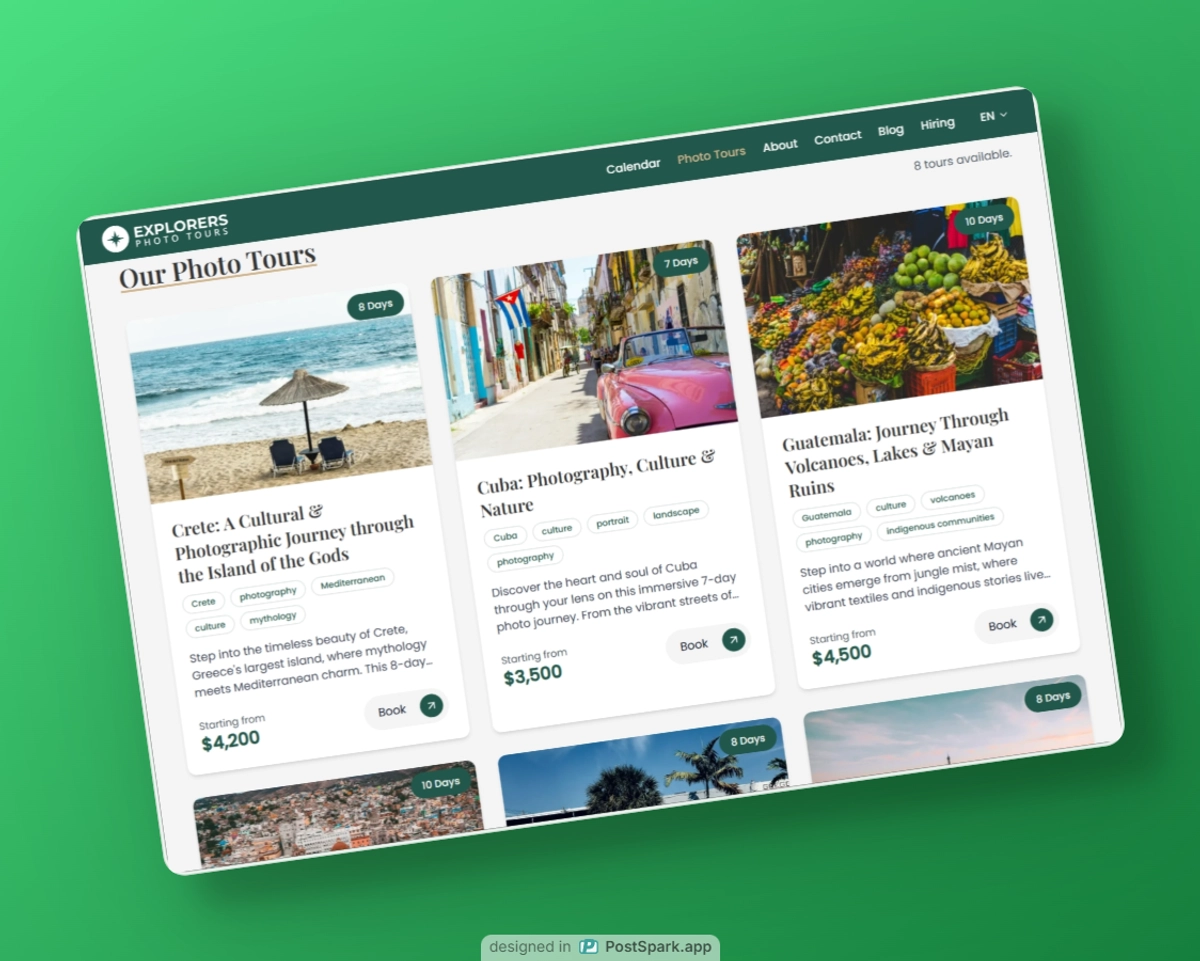
Explorer Photo Tours
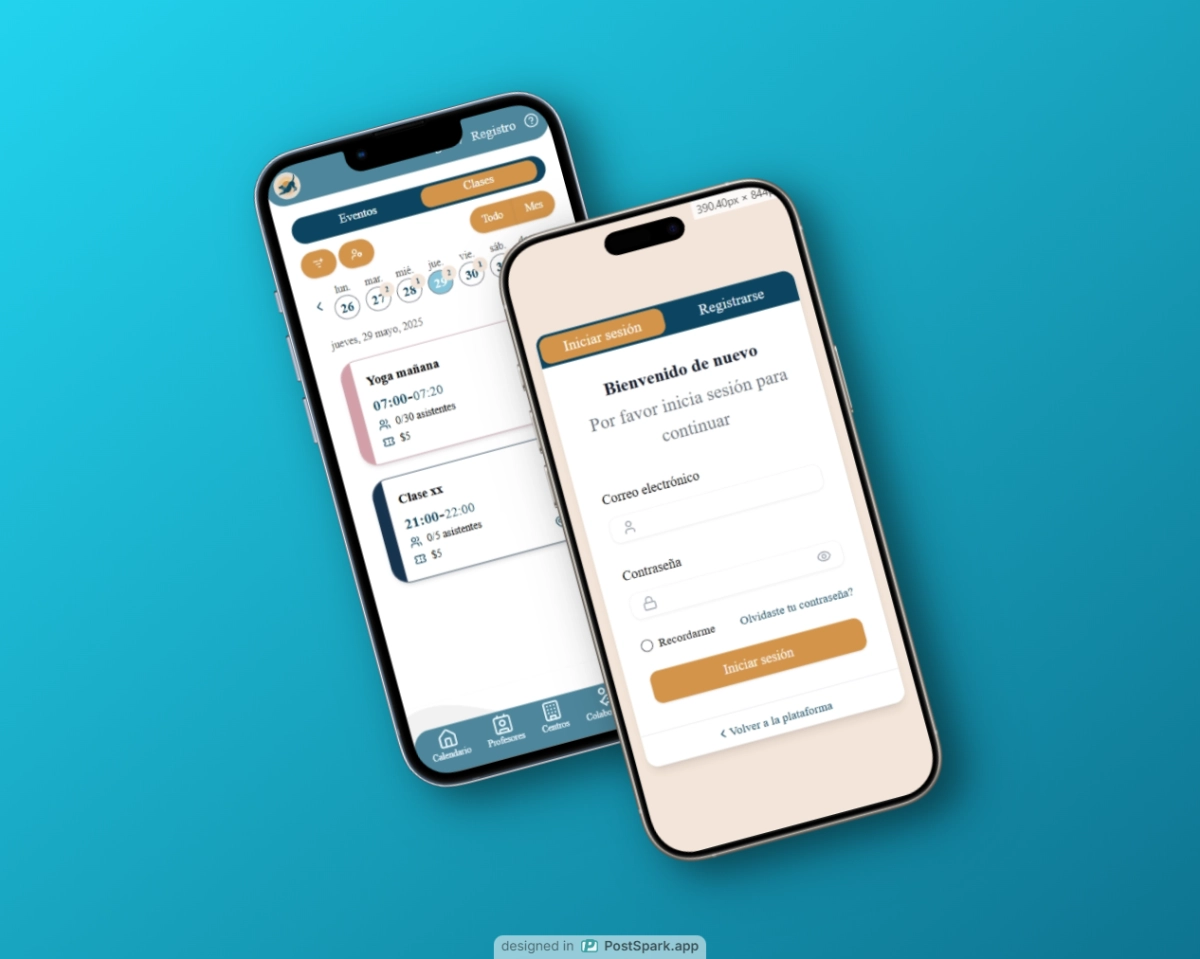
A lightweight and fast platform to purchase personalized photography tours across 10 tropical and subtropical countries, built with Astro and Preact to maximize performance and SEO, featuring modern design and CRO concepts.
- Astro
- Preact
- Anime.js
- Vercel

















Social Links
LinkedIn
adrian-alvarez-alonso
GitHub
N4N1T0
dev.to
n4n1t0
X
@AdrianlvarezAl1